
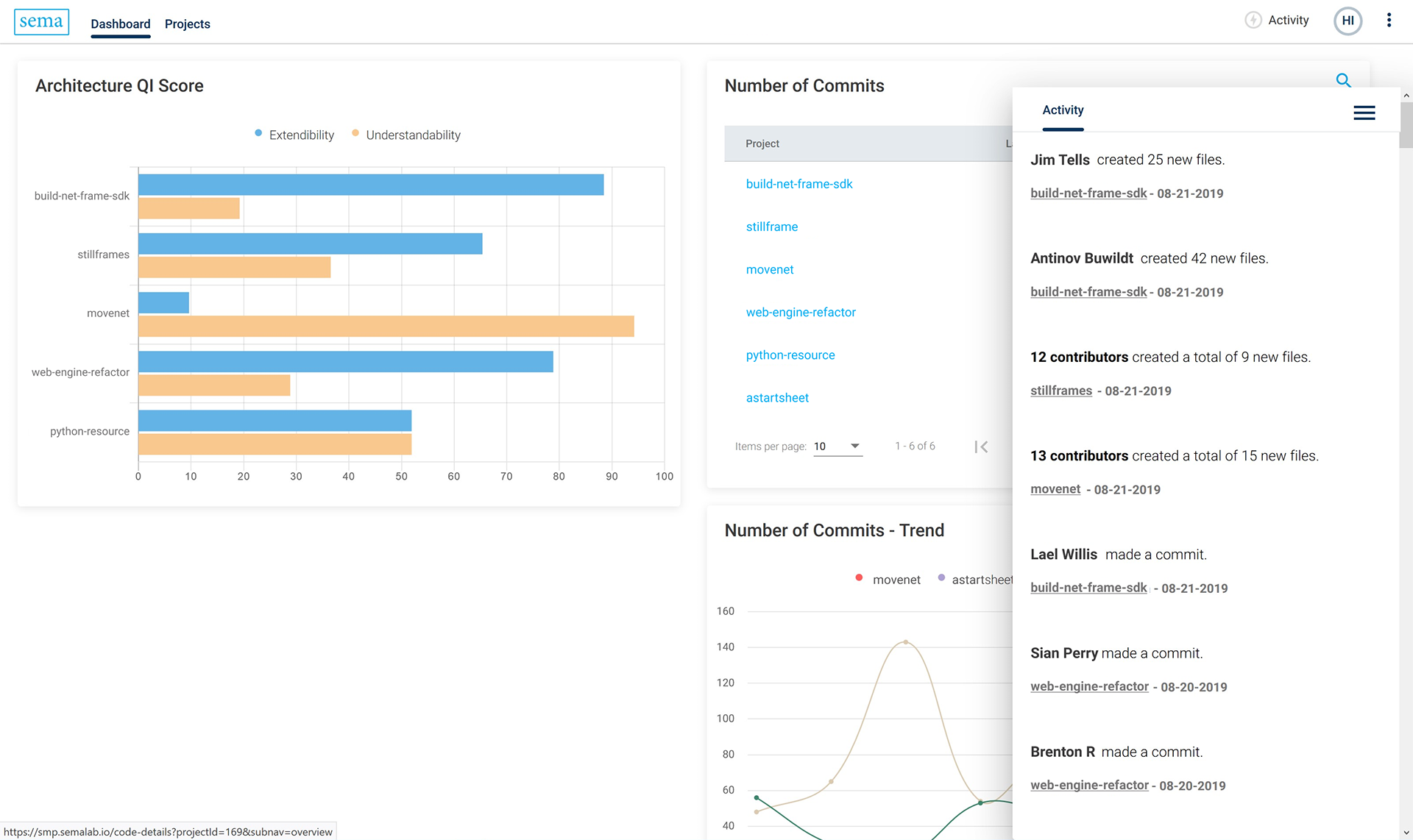
Overview page

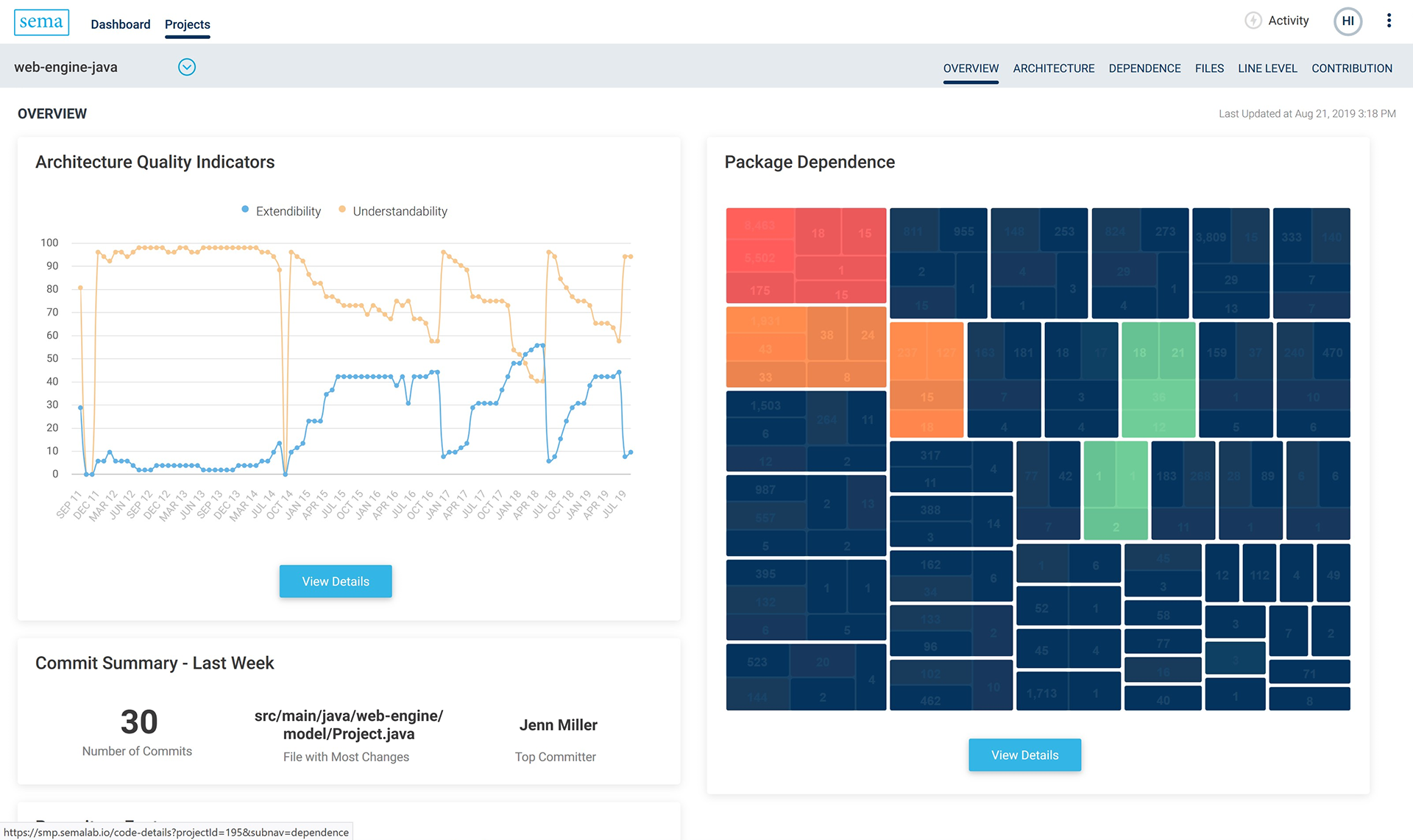
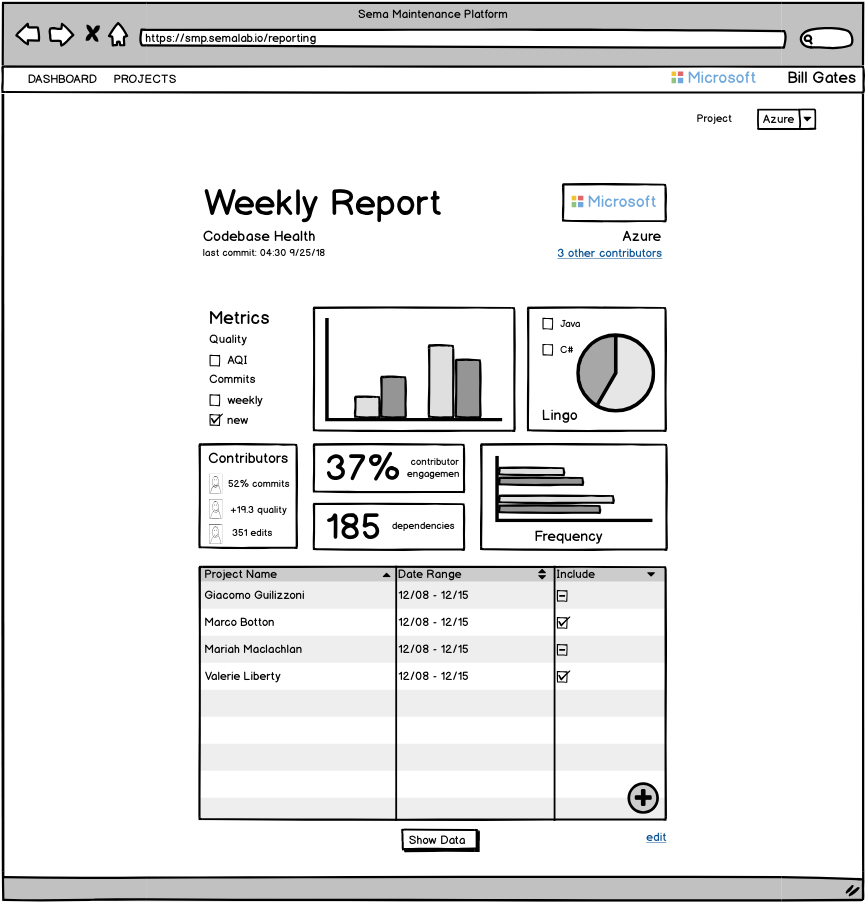
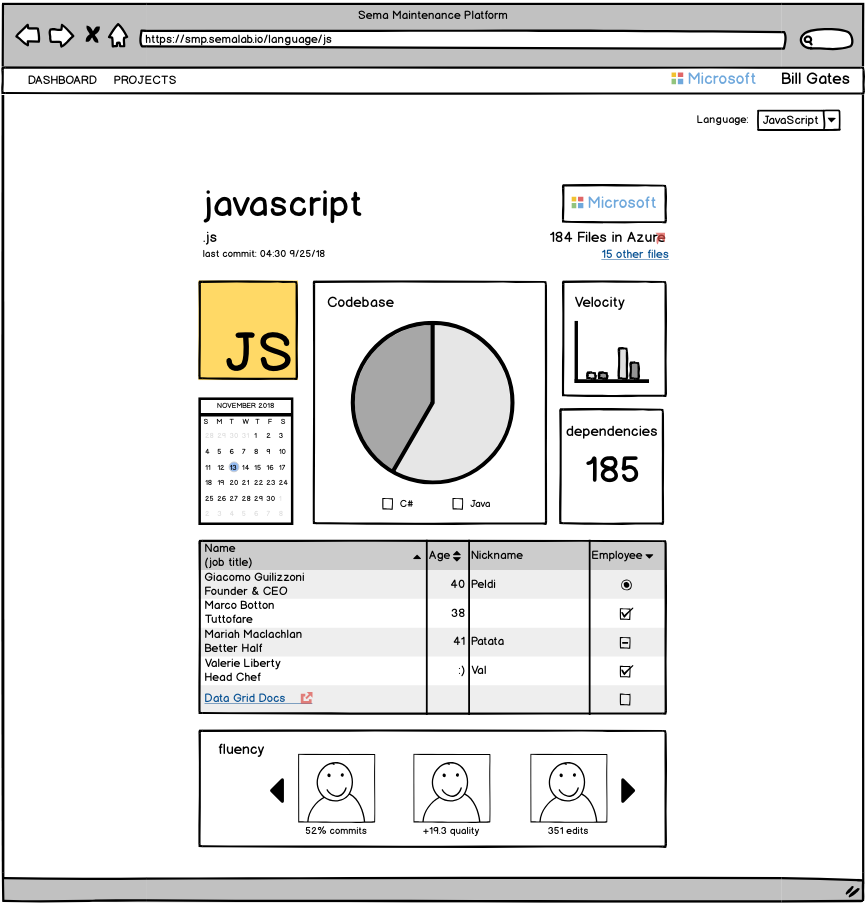
Project overview

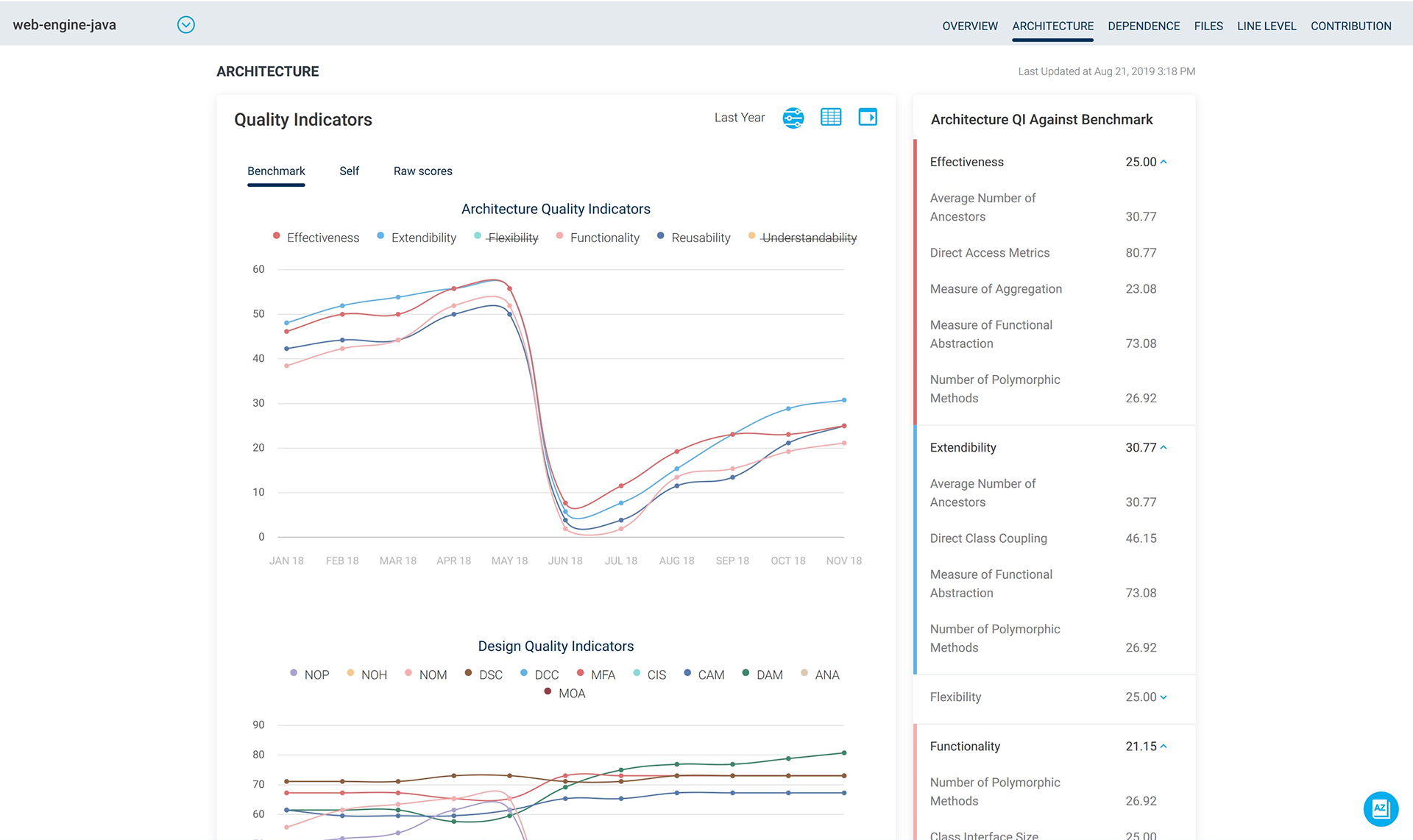
Architecture metrics

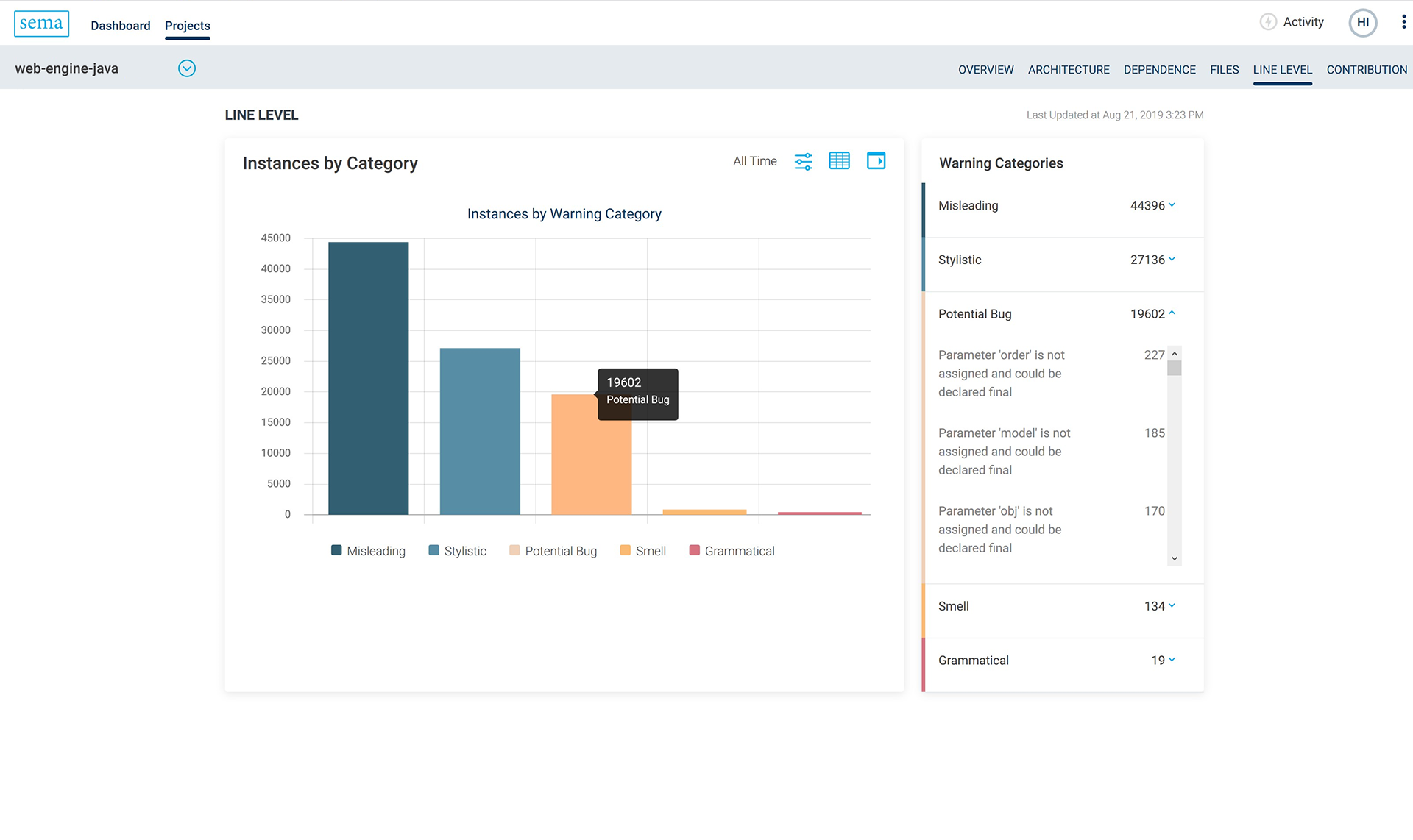
Linter summary

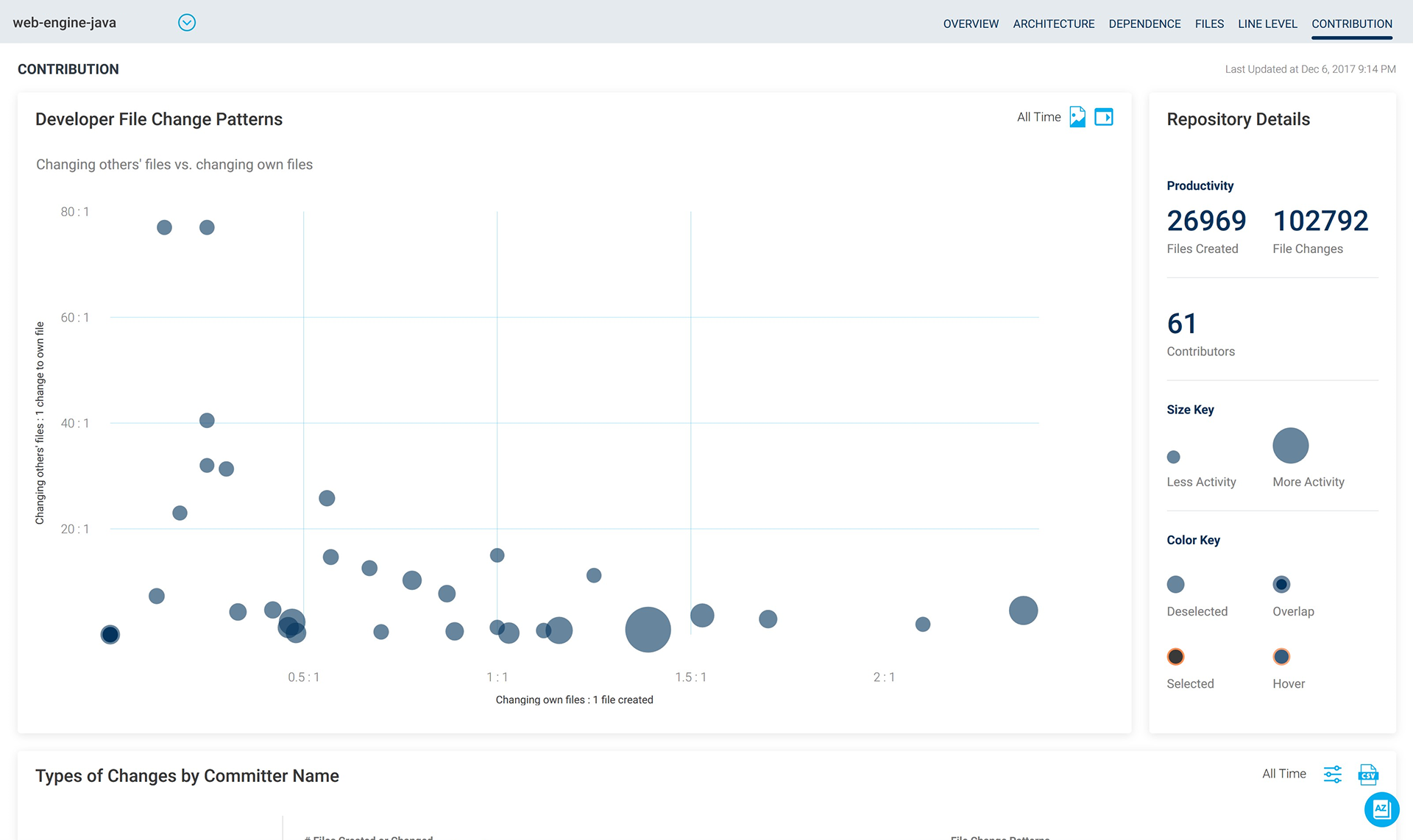
Contribution details

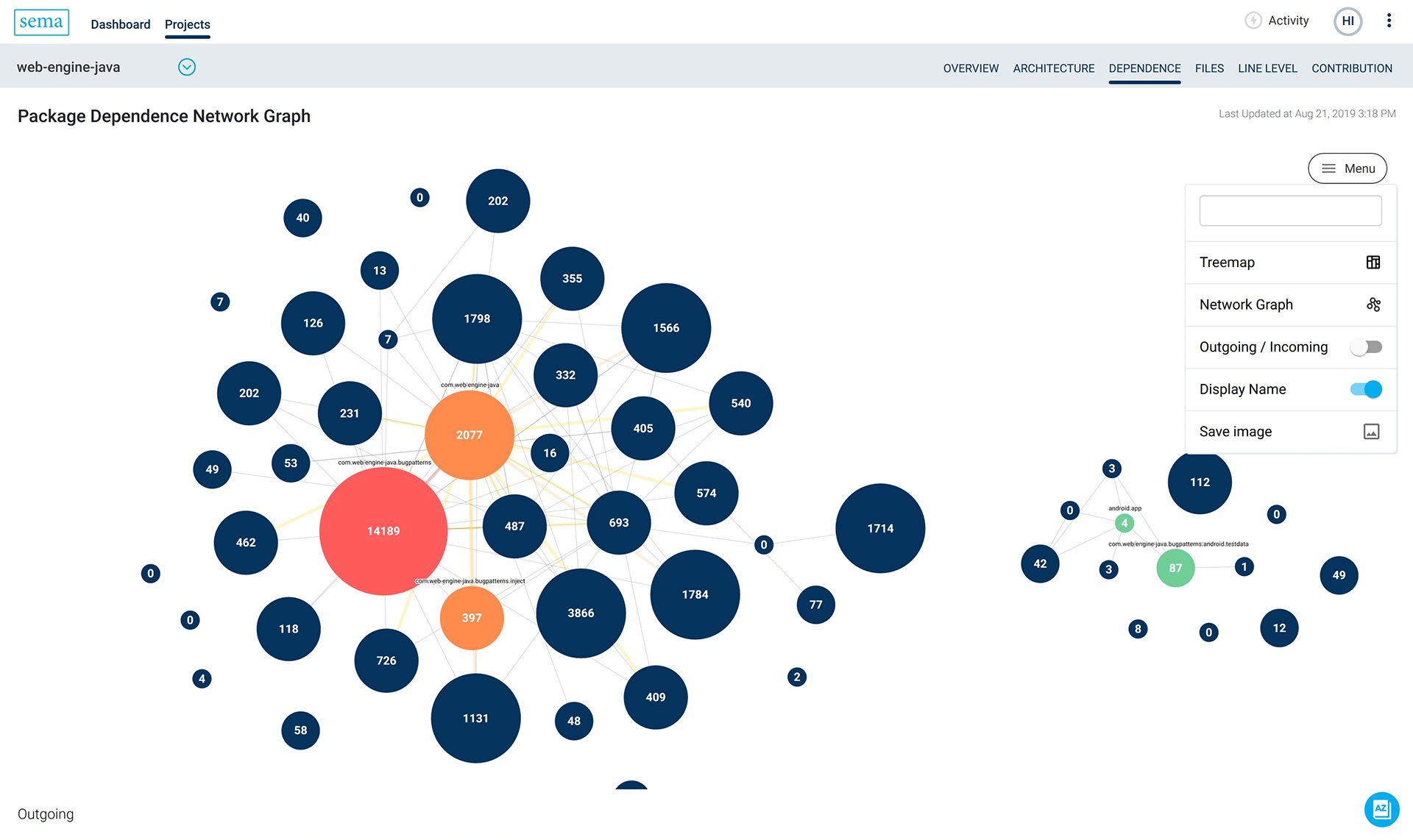
Package dependence browser

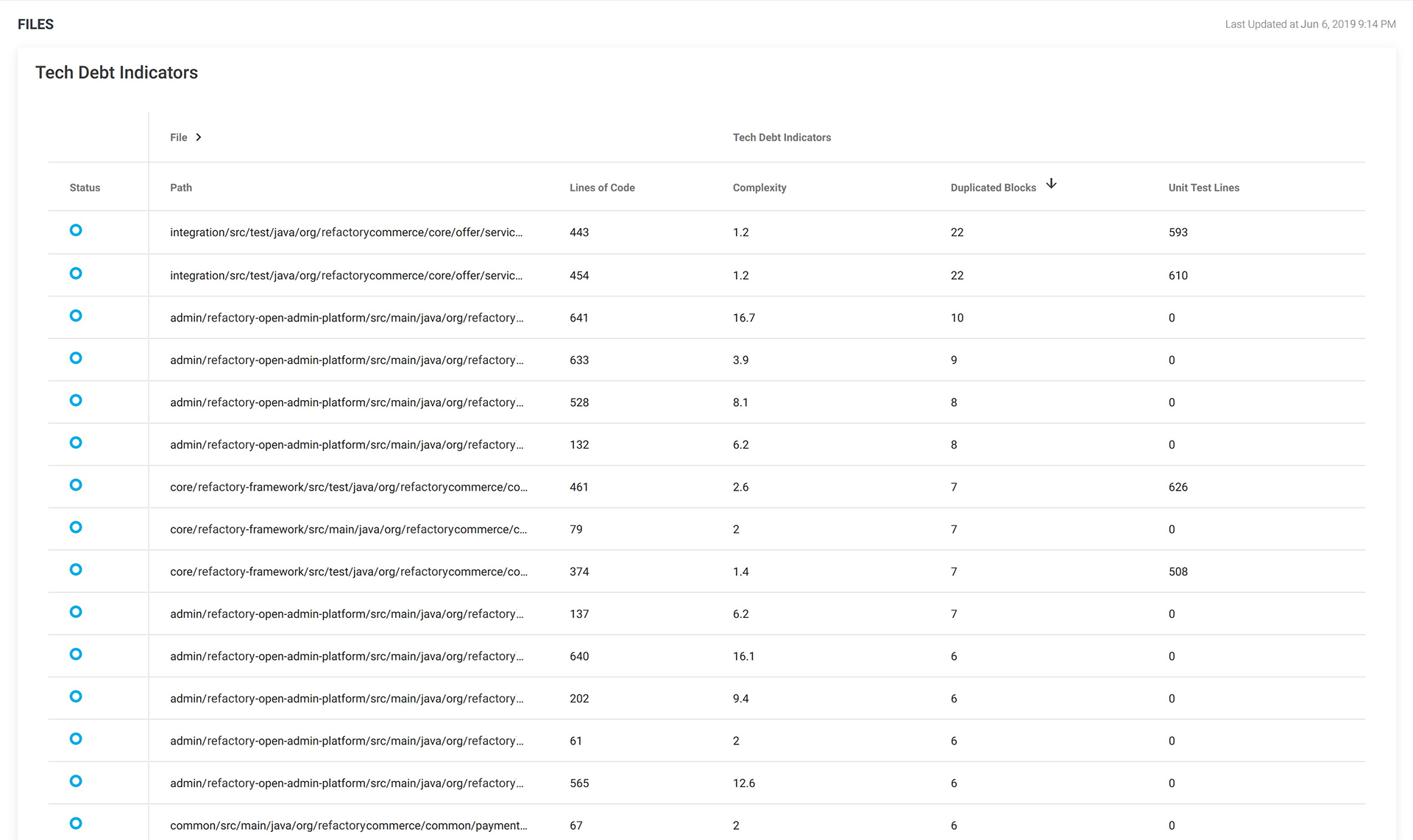
One of many data tables







Drill into Javascript to see a large new package has been imported →
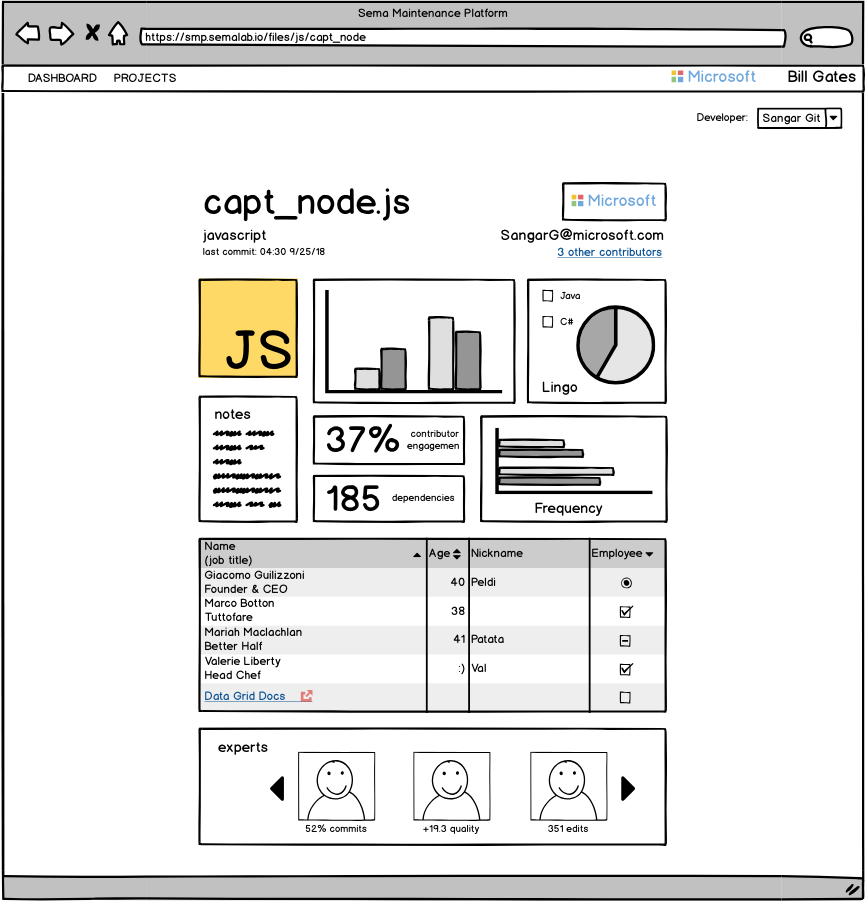
Look into package capt_node.js and see who is working on it →
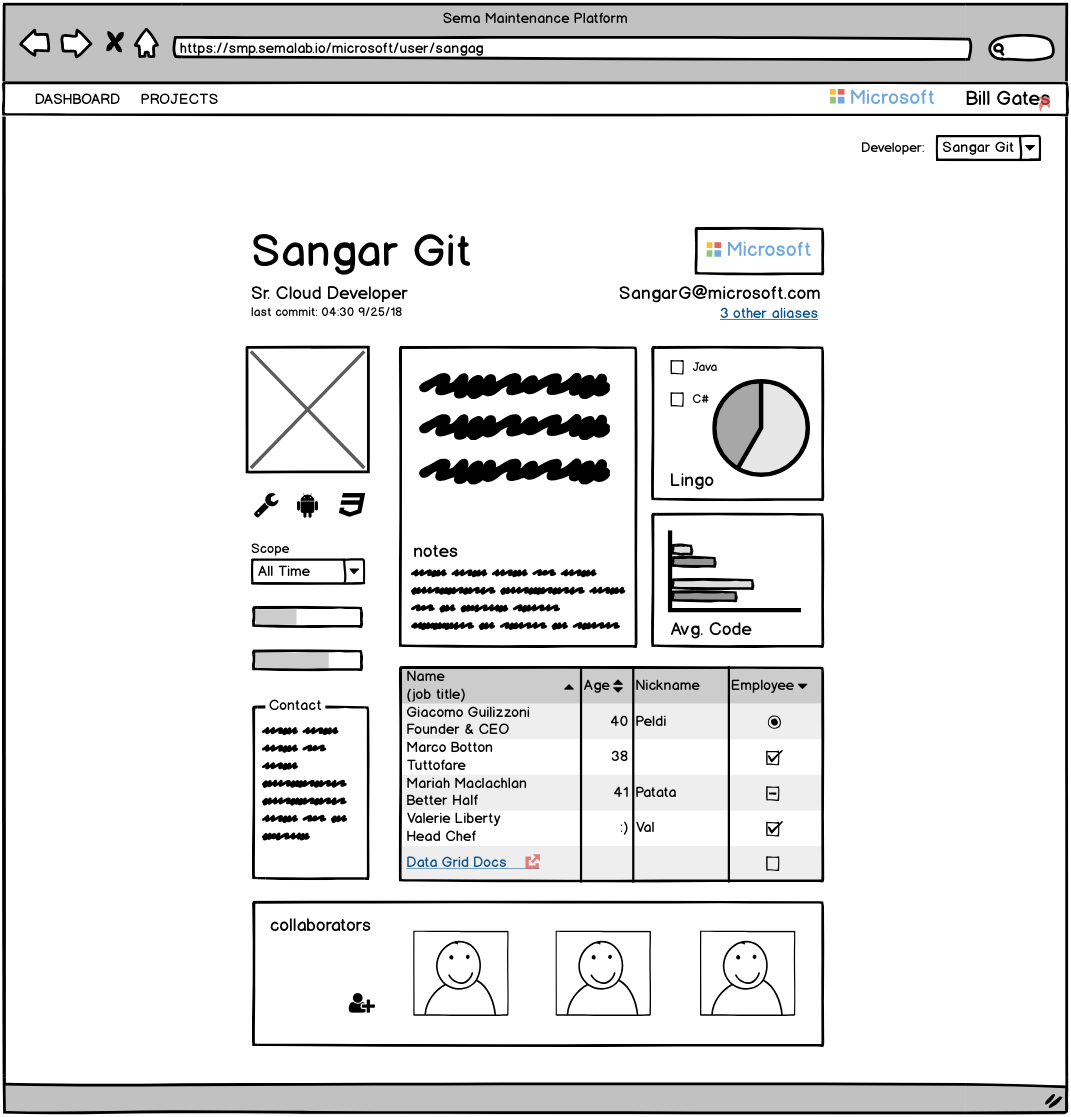
Follow up with the developer or manager tied to that package.
Contextual modals could be used to look at activities, analytics reports, teams, languages, files, commits, etc.
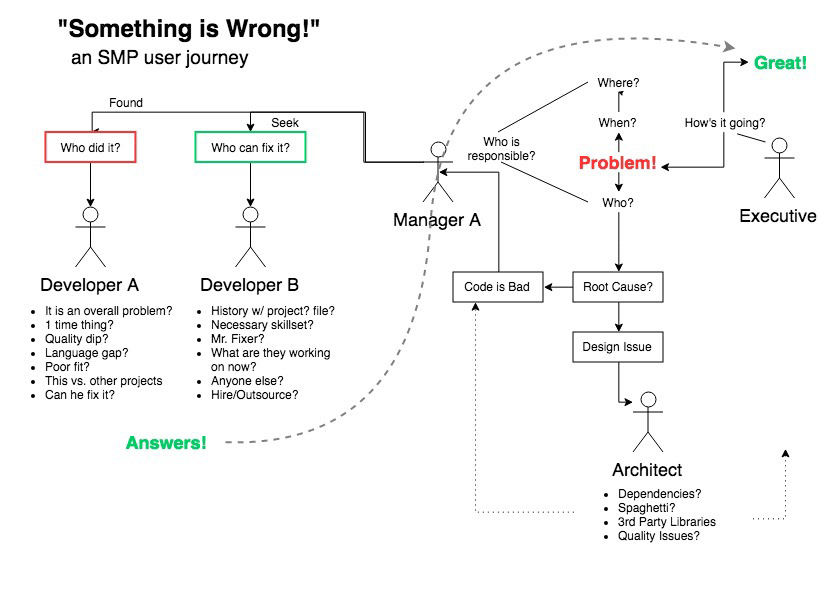
Establishing parallels between code (projects → file) and people (teams → commit)
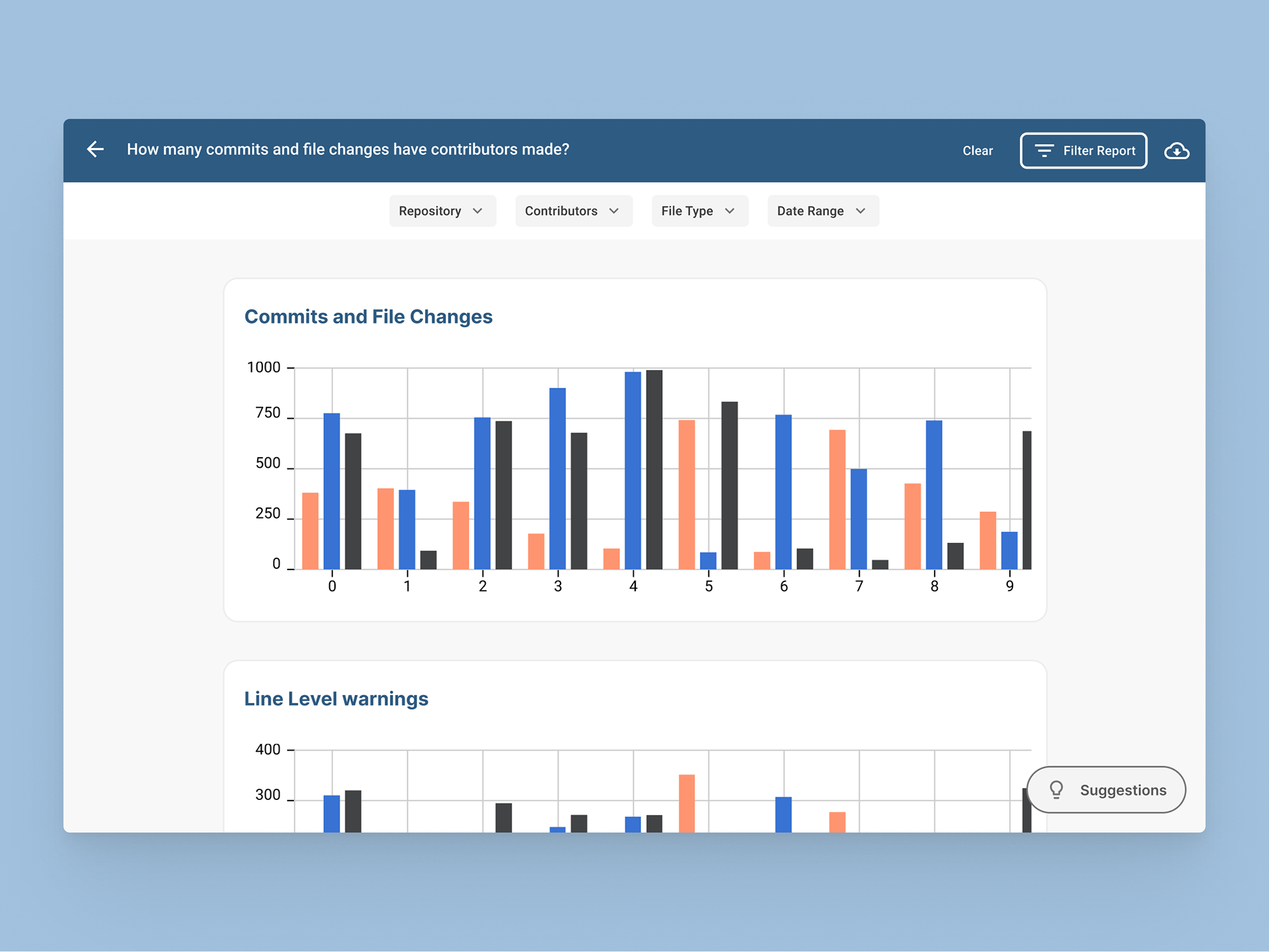
Contextual report is described with teal notes
Contextual suggestions shown with pink notes
Striving for consistent layouts and patterns for an extensible front-end
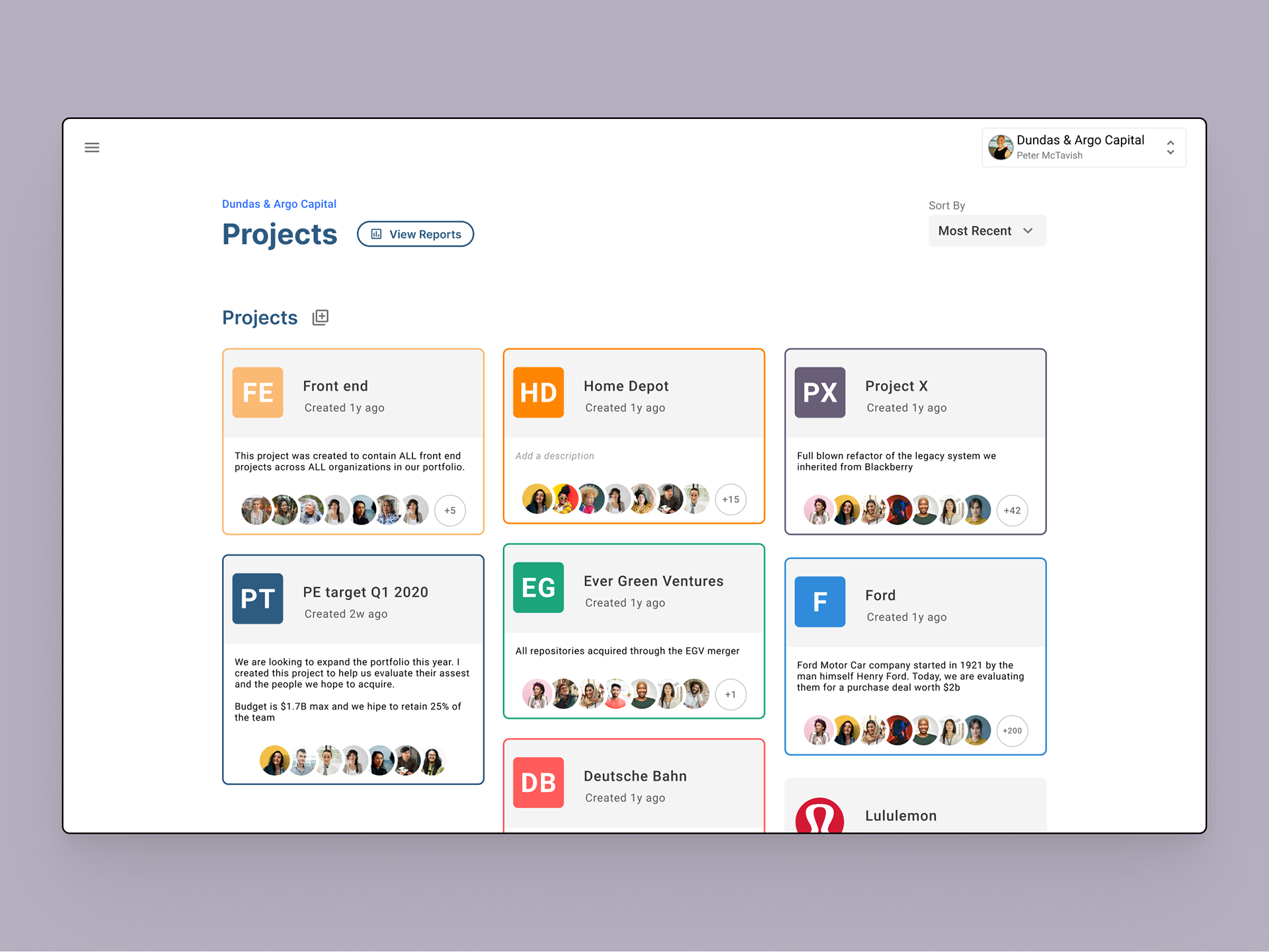
The home screen should feel light, not overwhelming. Here users see their owned or assigned collections, projects and teams.

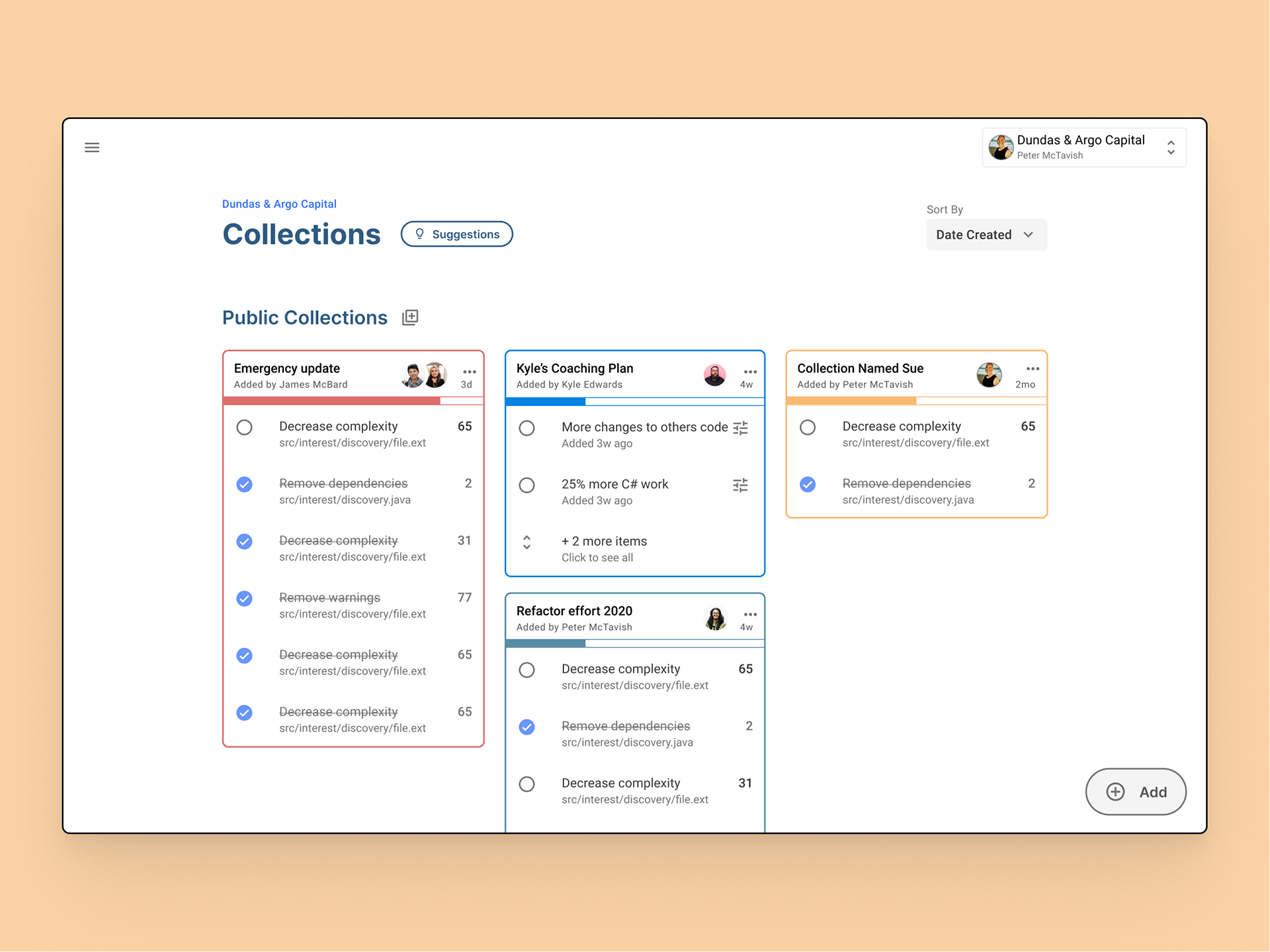
Collections overview tracks actionable items and objectives

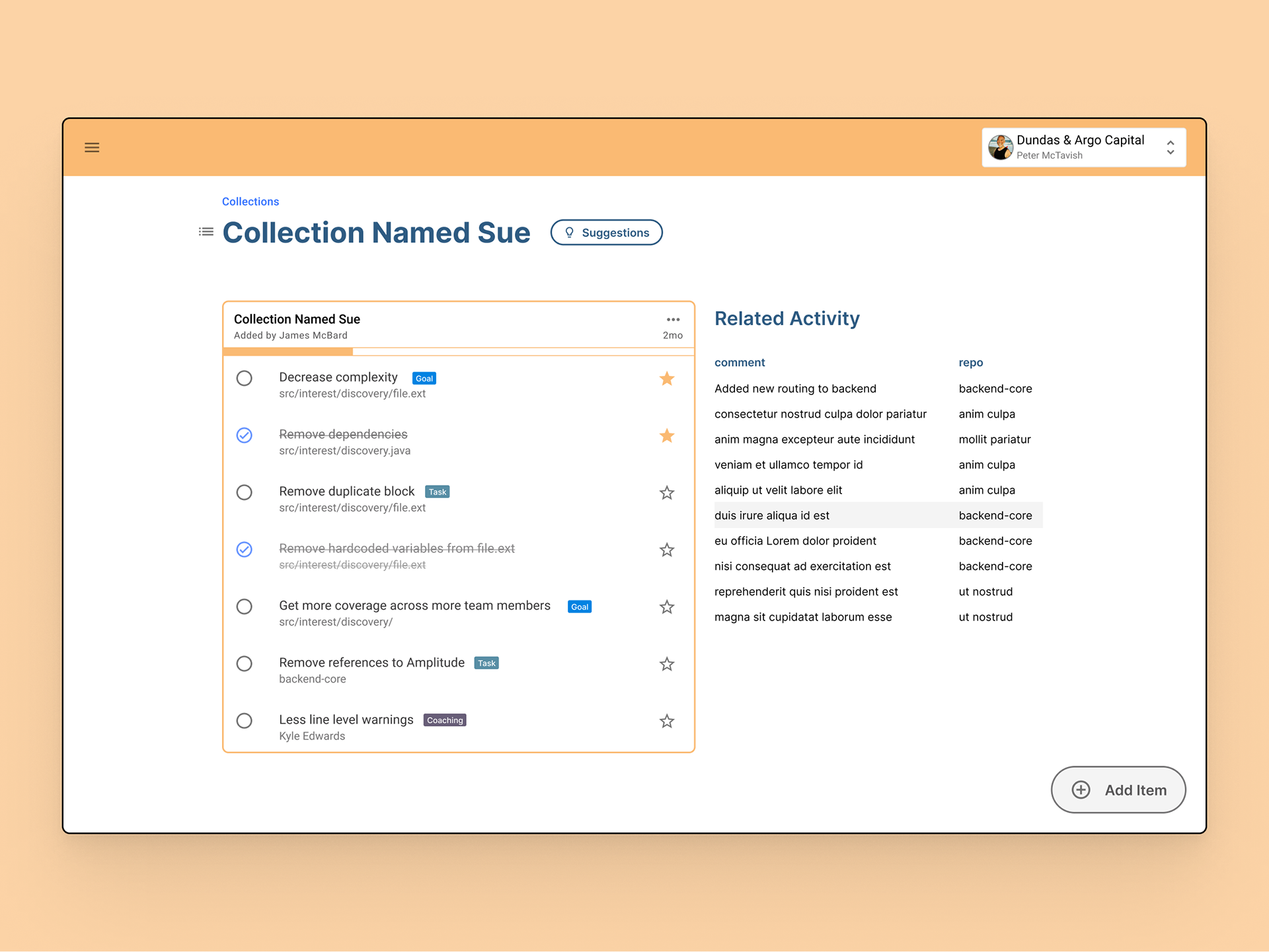
Single collection detailed view displays all recent development activity related to collection items

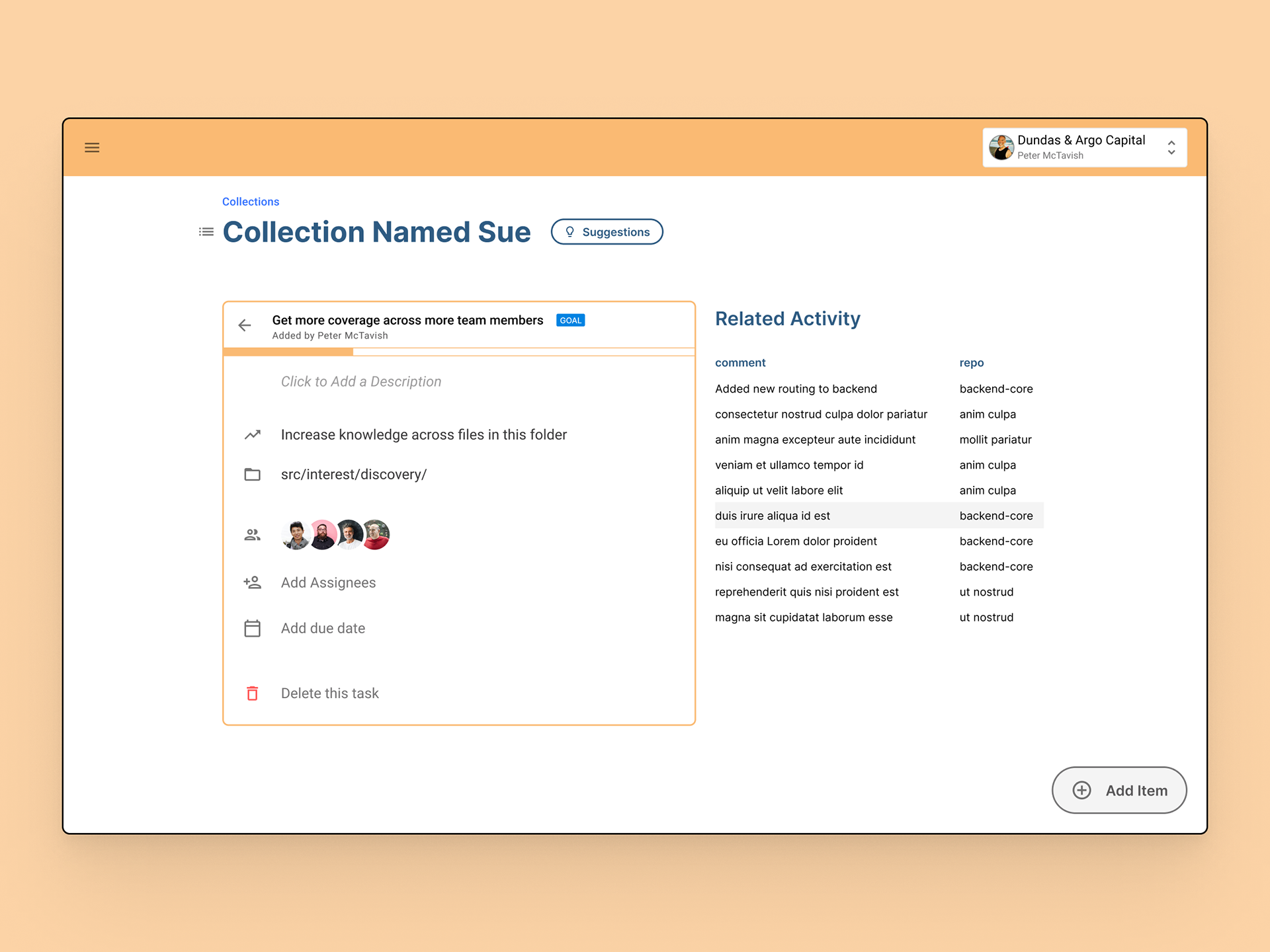
Item detail menu where the type of objective, related file or folder, assignees and due dates are managed. Recent activity related to that objective is shown

Collections could be used for planning, coaching, or taking note of items to look further into. By default they would be private, but can be shared with other users.

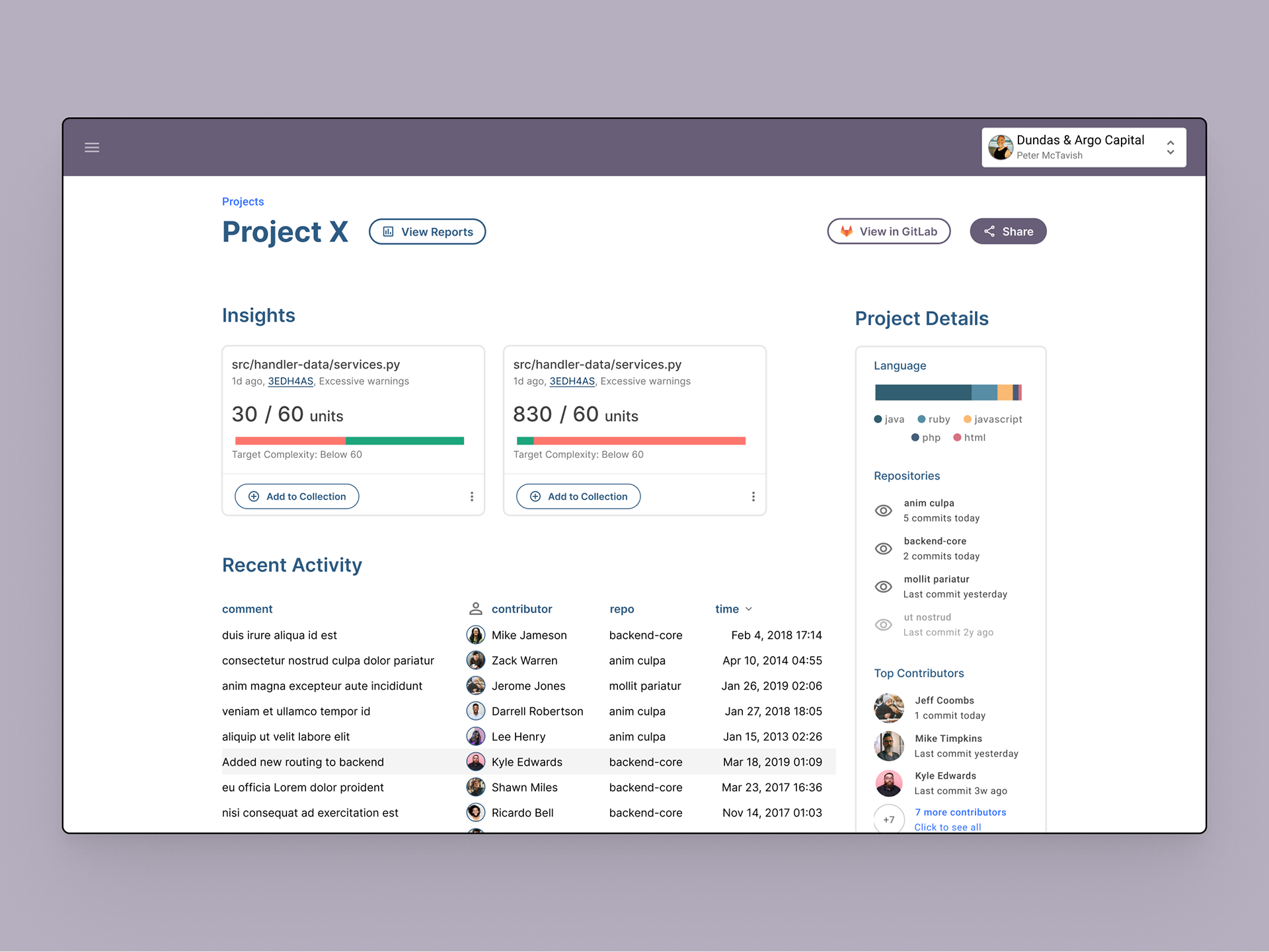
Project screen. Here we could surface insights, high-level details and activity. Accessing reports from here would filter to the repositories, contributors and files tied to that project.

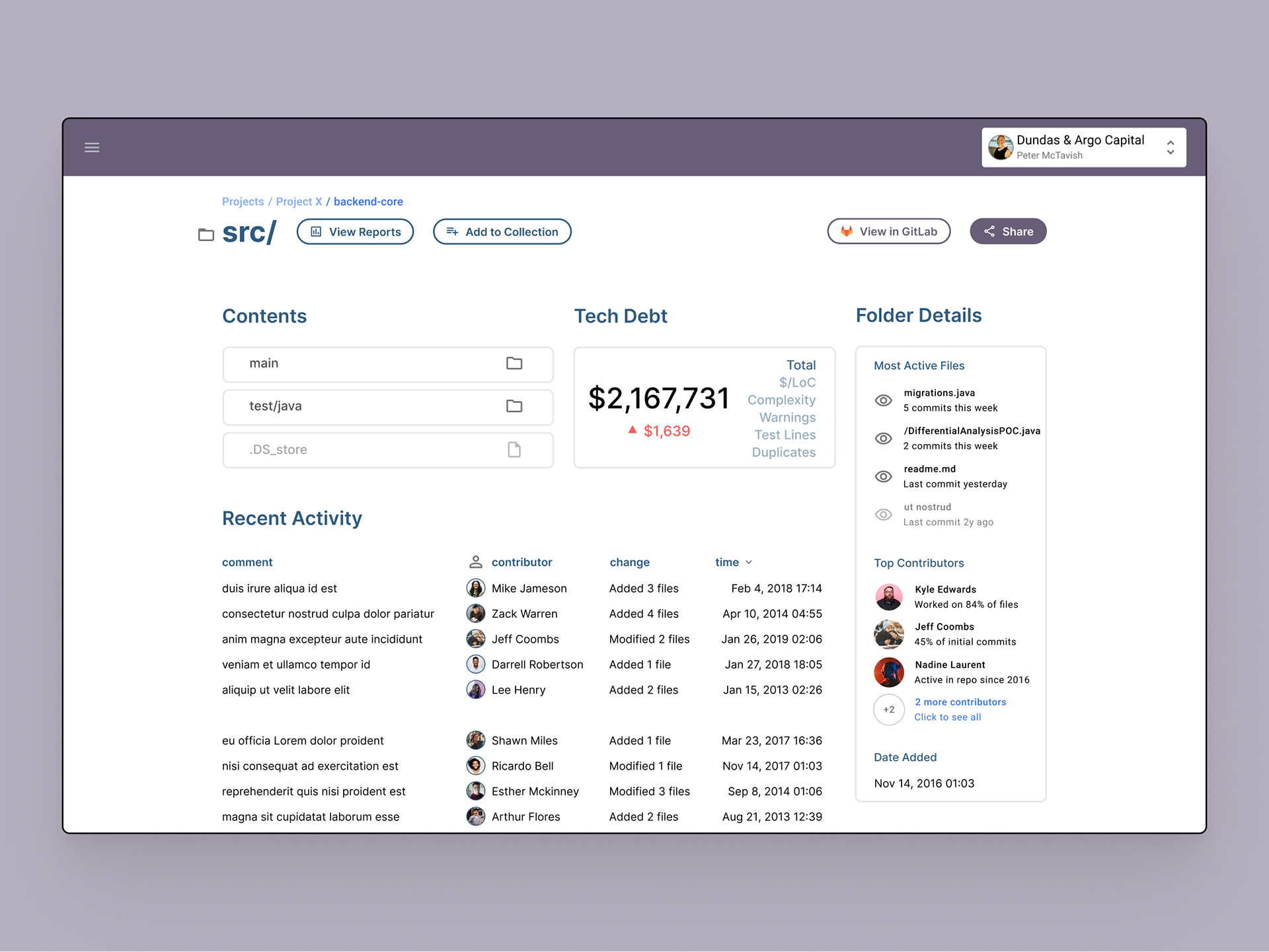
Repository screen shows details about the repo and a familiar folder structure for exploring within it. Reports from here would show analytics about that repository (that's how the product works today)

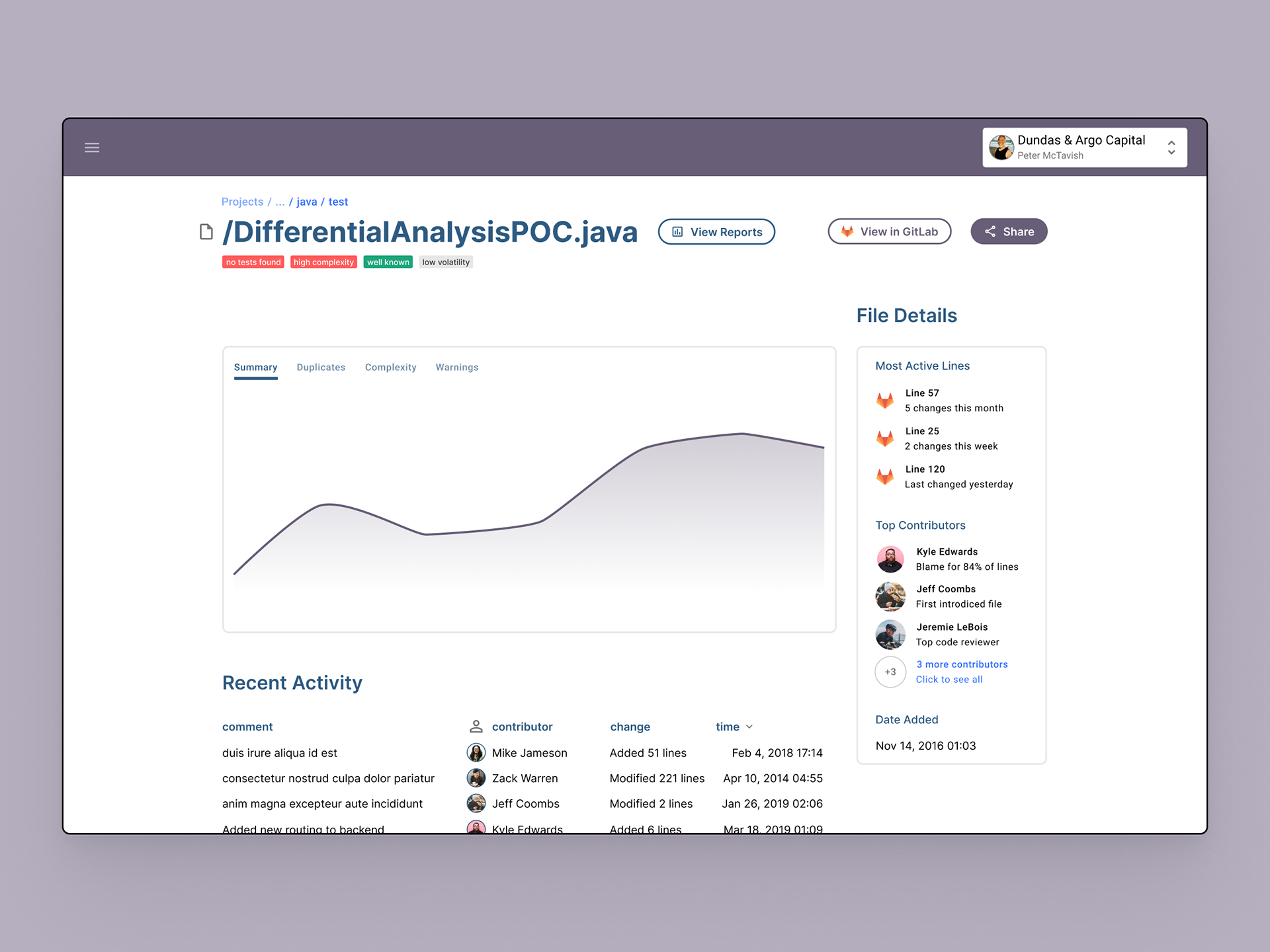
File screen shows commit details and insights on the file over time. Issues or notes could be auto-tagged or manually tagged. These examples are things Professional Services might typically point out to clients.

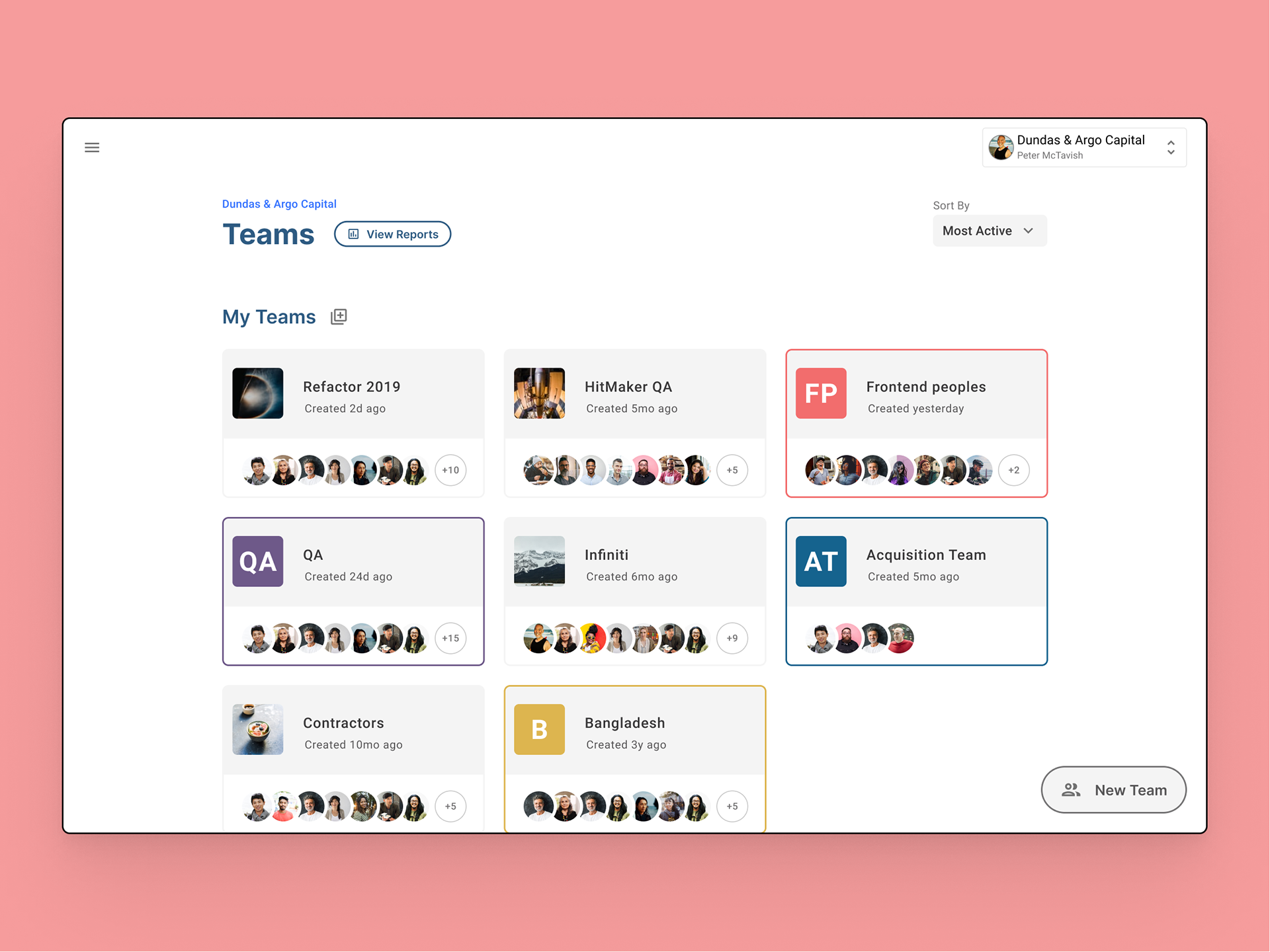
Overview of Teams

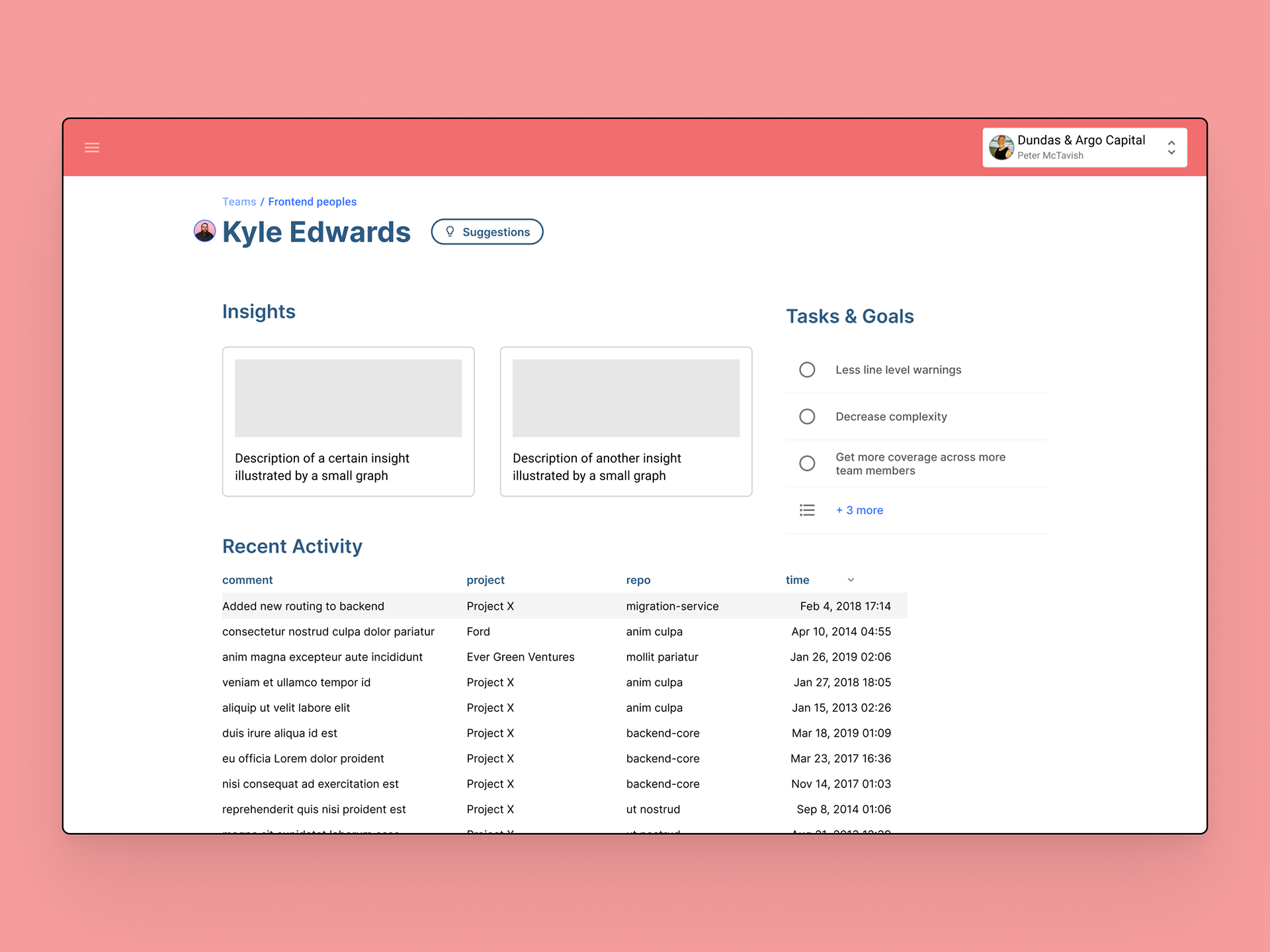
Profile of an individual contributor

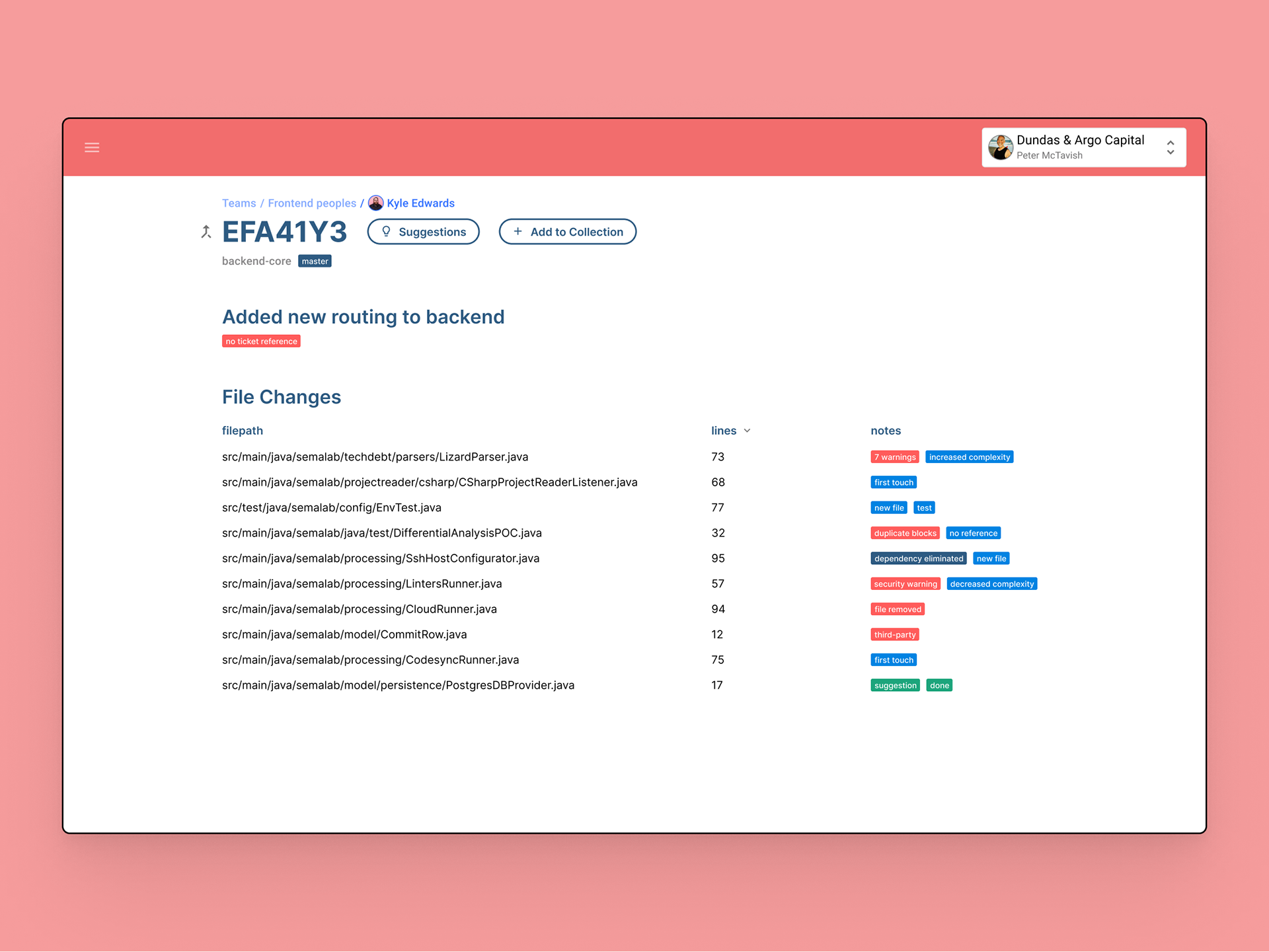
Detail view of a commit automatically tags file changes for any anomolies or significant details

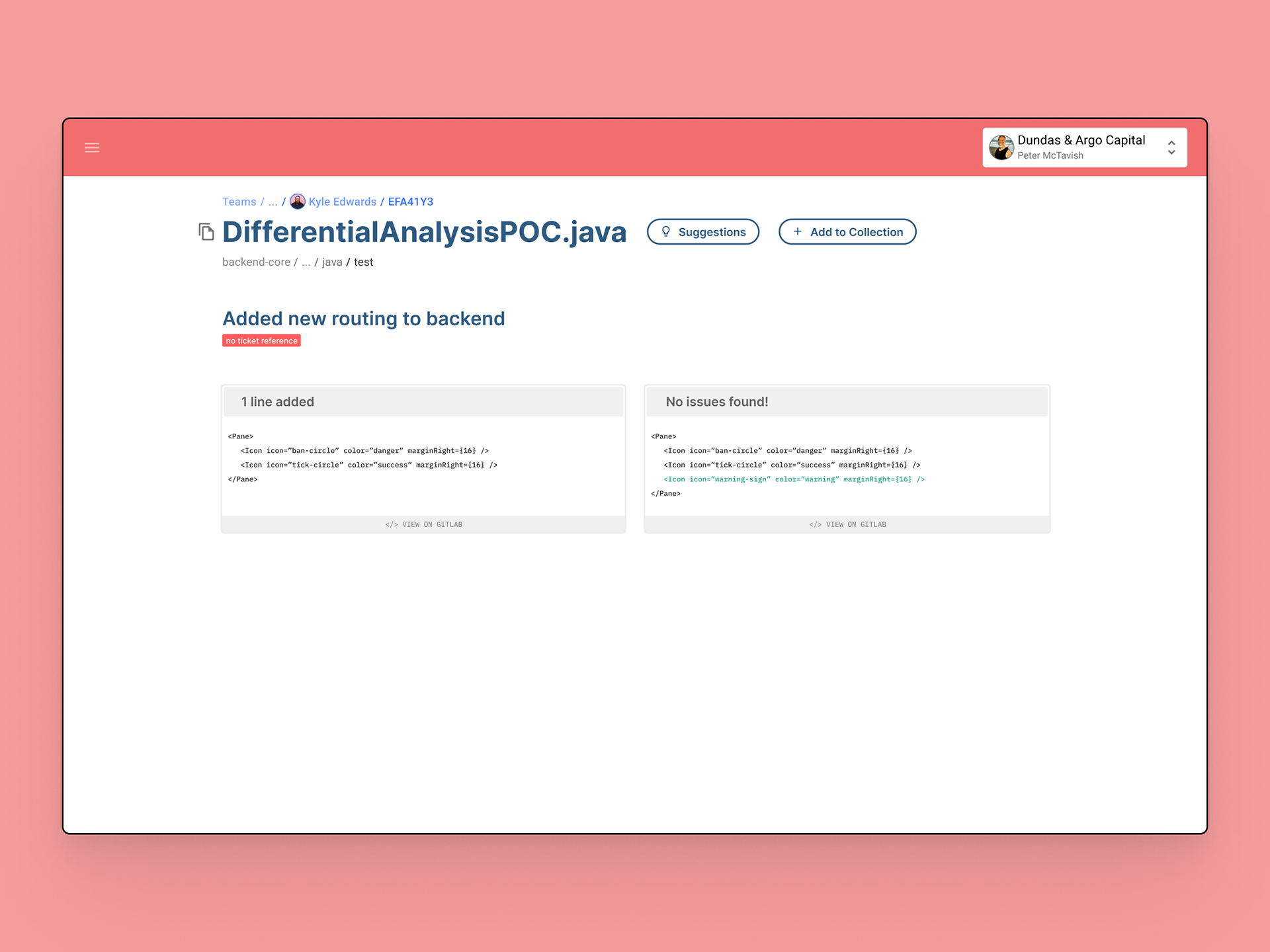
A file change showing the actual line changes made

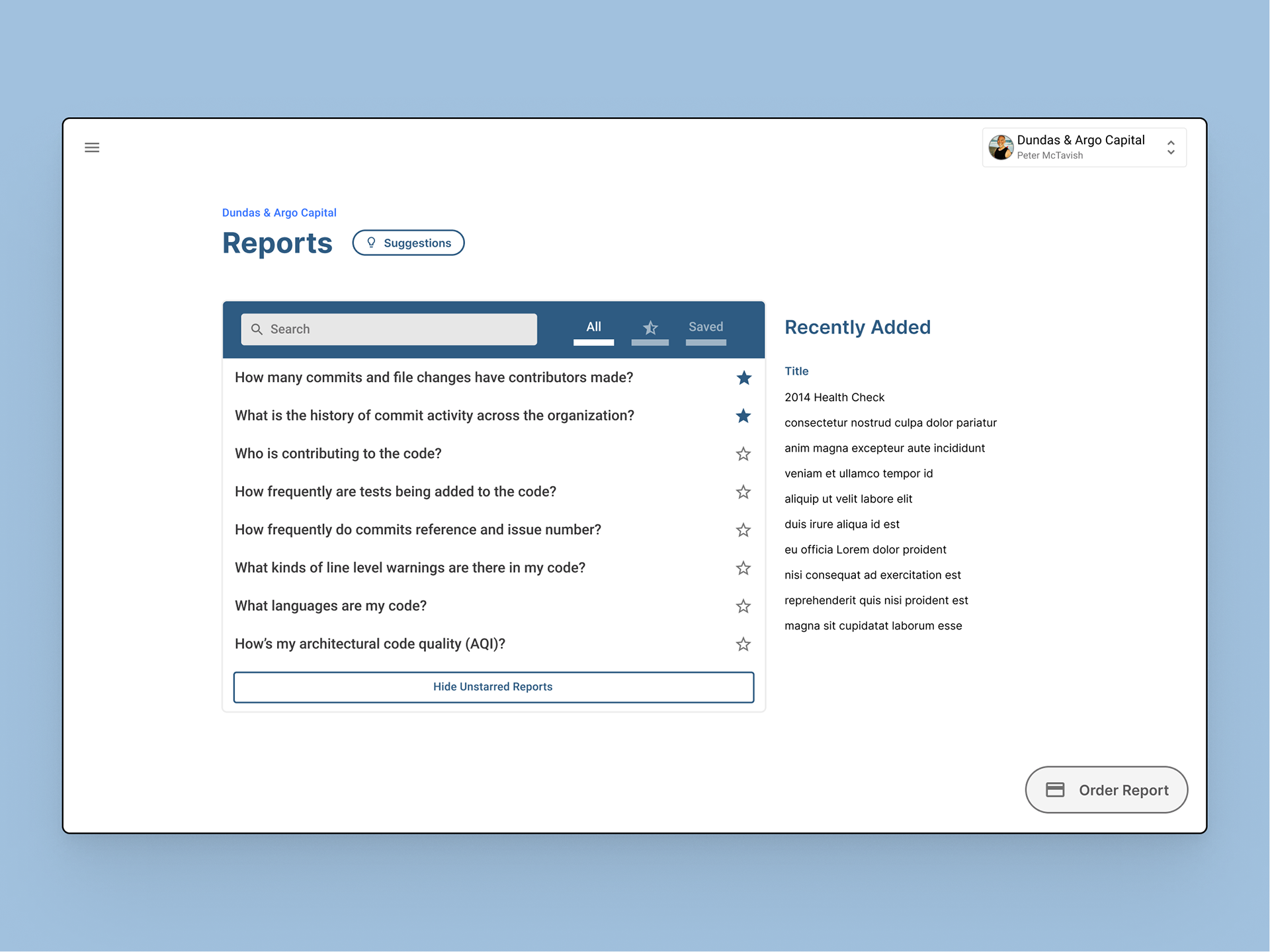
A list of available reports. New custom reporting can be delivered to customers, including one off analyses or regular reporting prepared by professional services. A button to Order Report imagines an additional revenue stream; users connecting with professional services and purchasing one-off reporting outside of what is included in the contract.